An experienced, curious and versatile digital product designer.
I get under the skin of customers to unearth insights and understand their needs, and give businesses a competitive advantage by providing a superior user experience.
My best work

Direct Line Group
UX Design Consultant, 2021 - CurrentDesigning for some of the UK’s best known brands including Direct Line, Churchill, Privilege and Greenflag.

Designing 2-Factor Authentication for CAF Bank's 16,000 customers to enhance security
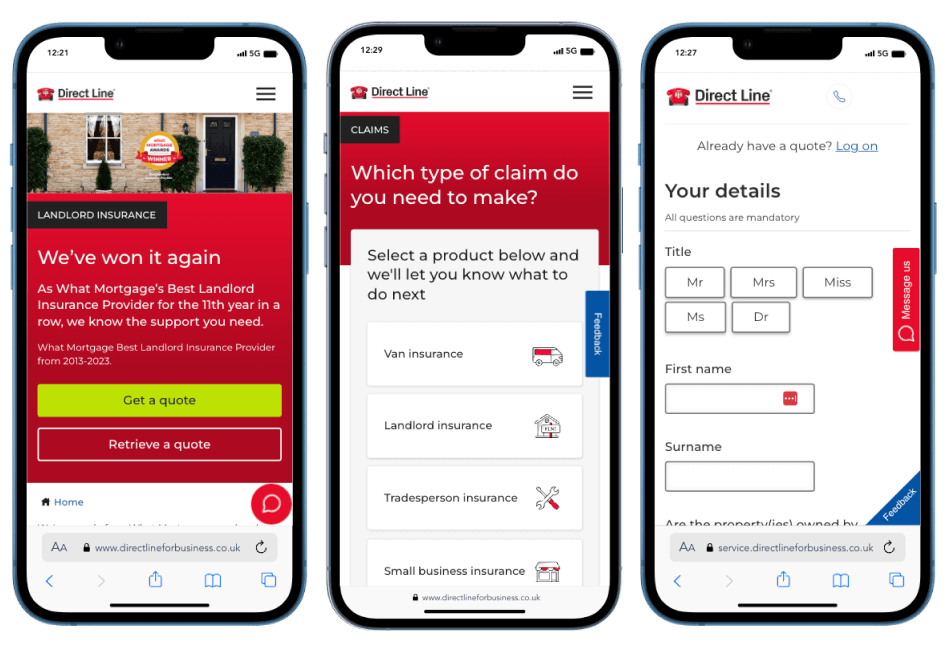
Designed Two Factor Authentication (2FA) for CAF Bank customers to make their data and transactions more secure. Built into key journeys to meet regulations, including sign-ups, authorising payments, managing users, verifying log-ins and user settings.With £1.5 billion of deposits, security mattered but it couldn't get in the way of usability, and we needed a seamless 2FA setup.
Design and UX Recommendations
Customer Journey Mapping
Problem Solving and Analysis
Accessibility Expertise
| +26% in donations | 3,000 philanthropists | +£6.4m more than previous year (£177 million to charity in total) |

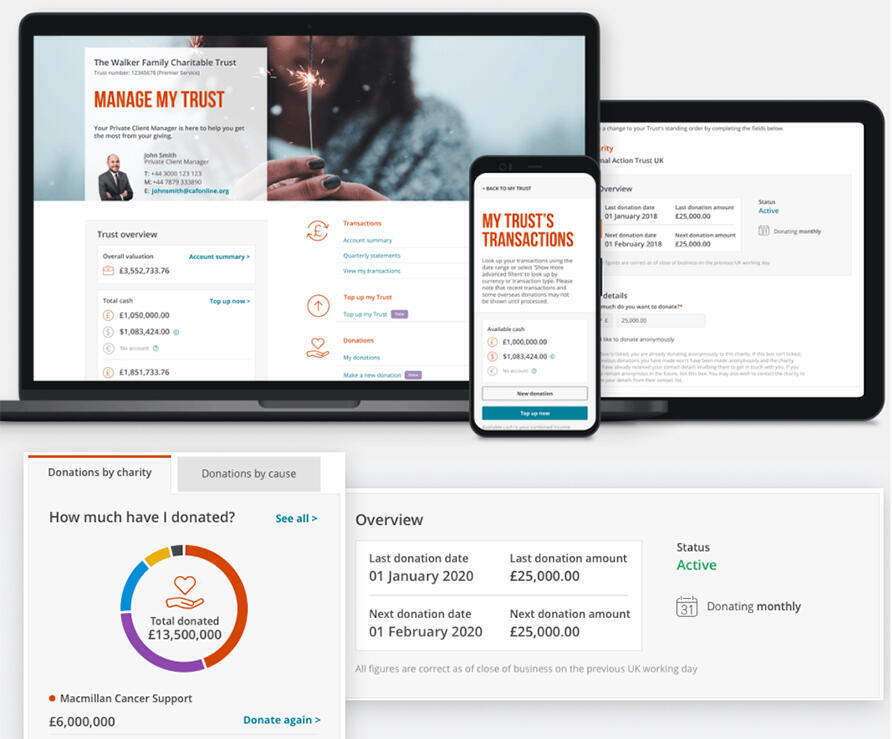
Increasing CAF's donations by 26%

Assisted individual donors with expert advice for their giving plans across the UK and internationally. Donations distributed to charities increased by more than 26% in 2021/22.Finalist at UX UK Awards 2018 for categories Best User Experience and Best Effect On Business Goals.
Customer Research and Testing
Design and UX
Customer Journey Mapping
CRO

Customer donations up by 8%
CAF American Donor Fund, a leading platform in offering philanthropy services for dual UK and US taxpayers. A smart, tax-effective way to achieve greater impact with customers' philanthropy.More than $1 billion donated since its creation. My UX improvements increased the amount of donations reaching charities around the world.
Customer Research and Testing
Design and UX
Customer Journey Mapping
CRO
| Total donations into the fund in 2019/20 reached £79.5m | High-net-worth customers |

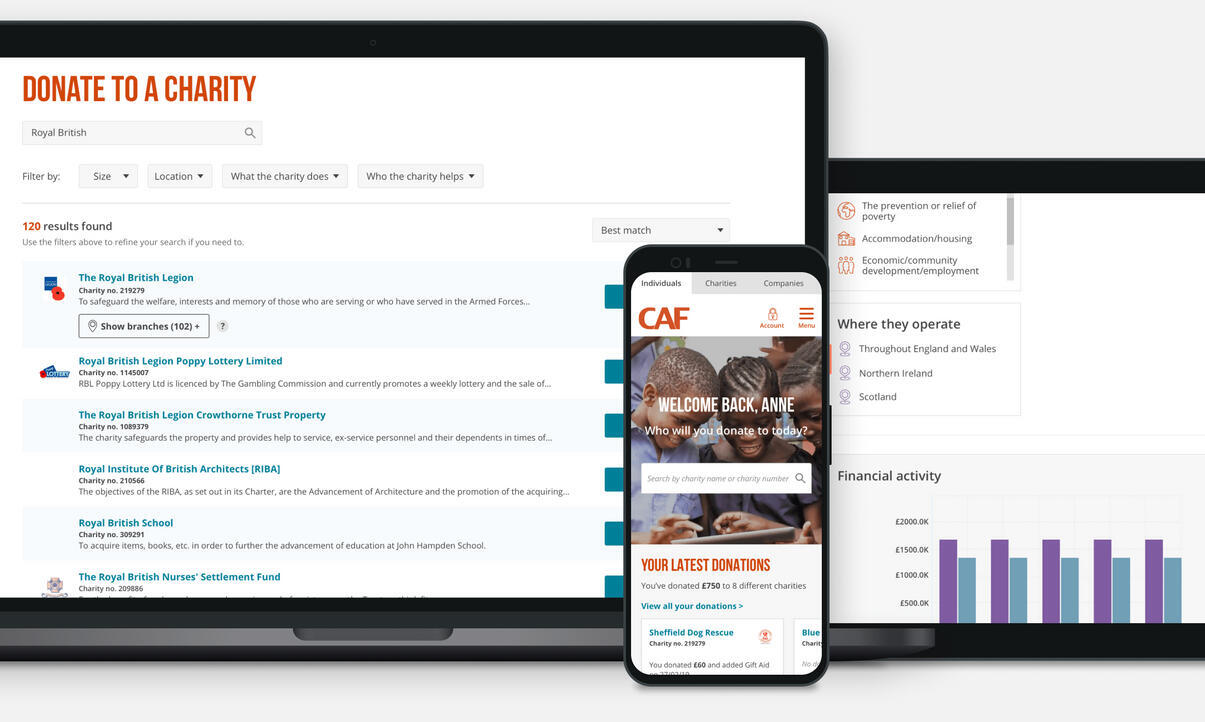
Increasing CAF's donations by 15% and customers signing in to their giving account
CAF's Charity Search is the first step of their digital donation journey, allowing customers to discover 170,000 verified UK charities. A fast, simple way to find the causes they care about.
| Record £714m from donors in 2019/20 | +£15% on the previous year |

Driving a huge increase in revenue
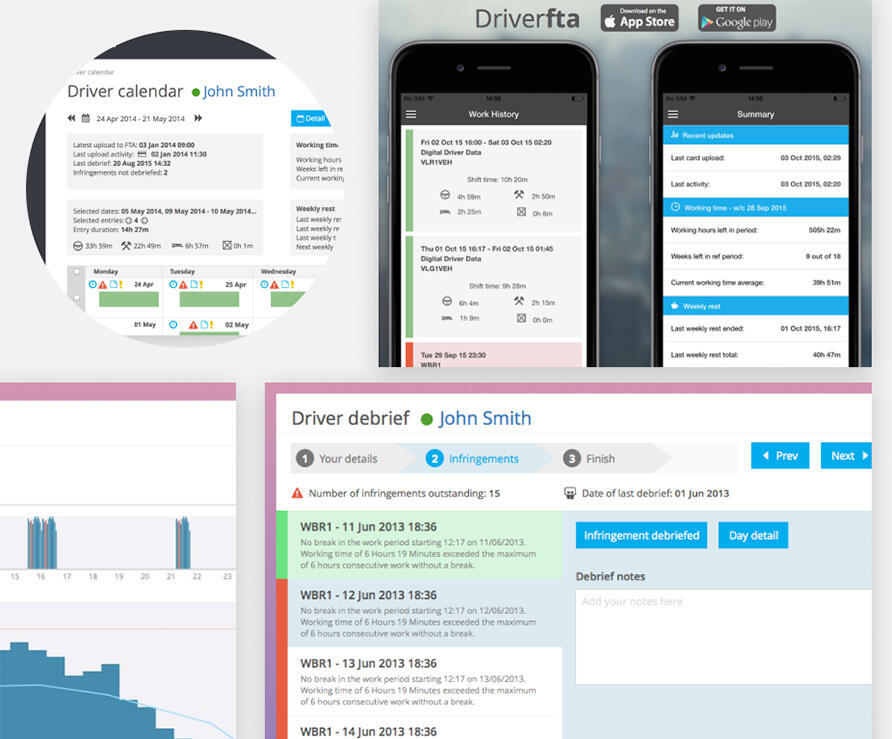
Designing Logistics UK’s cutting-edge compliance platform enabling 17,000 member organisations to manage their driver and fleet compliance via a single portal.
| 10% growth in digital analysis | 5% increase in income during first year | iOS and Android app design |
Also at Logistics UK:
Designed and built customer facing website
Redesign of their e-commerce site
Mobile app for the logistics industry during London 2012 Olympic and Paralympic Games
About me

I'm Neil Berry, a curious and multi-disciplinary product designer with over 20 years of experience designing and building digital products for web and mobile.
My passion for design and creation started at university in 2003, where I built my very first website and began to teach myself how to code to bring my ideas to life. Design is at the heart of creating engaging and user-centred digital experiences. It didn't take me long to realise it drives business success too. I'm deeply passionate about the creative process and love understanding user goals, motivations, and pain points and using this knowledge to inform my design decisions.With a strong blend of UX and front-end skills, I've held various design roles in companies like Direct Line Group , Charities Aid Foundation - who send over £800m to charities each year, Logistics UK and GE.I live in Tunbridge Wells, Kent with my wife (and fellow UXer), Christine, and our young son.
Get in touch
© Neil Berry. All rights reserved.